Today in Engineer's World, we are discussing ASP.NET & C# query faced by a developer in very easy way. Posted By- +Manish Kumar Gautam +LIVE VIAR +ASP.NET SOLUTIONS
What are the different page navigation techniques?
Page navigation is a way by which we navigate a user
from one webform to another webform.
In
ASP.NET, we have several ways in which we navigate between webforms. And they
are as follows:
2. Response.Redirect
3. Server.Transfer
4. Server.Execute
5. Cross-Page
postback
6. Window.Open
In
HTML, we navigate between webforms by using anchor tag.
Practical Implementation:
Source code for
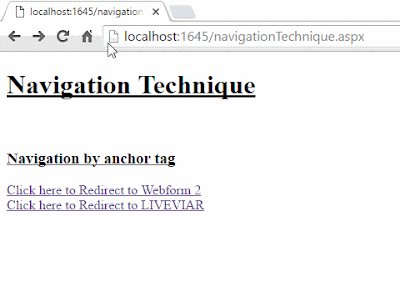
navigationTechnique.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="navigationTechnique.aspx.cs" Inherits="navigationTechnique" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1><u>Navigation Technique</u></h1>
<br />
<h3><u>Navigation by anchor tag</u></h3>
<a href="webform2.aspx">Click here to Redirect to Webform 2</a>
<br />
<a href="http://www.liveviar.com">Click here to Redirect to LIVEVIAR</a>
</div>
</form>
</body>
</html>
Source code for webform2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="webform2.aspx.cs" Inherits="webform2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>This is Webform 2</h3>
</div>
</form>
</body>
</html>
Output:
For any query, comment us below.
Related
Questions: -
Q-1 How to open webform in
new tab or window?
Ans. There is a property called “target”
which make the webform to open in a different tab or window.
Practical Implementation:
<a href="webform2.aspx" target="_blank">Click here to Redirect to Webform 2</a>
This
target property will tell the browser to open the webform2 in new window
without changing the existing webform window. Read more about target values.
Q-2 How to apply styles to
hyperlink text?
Ans. There is a property called “style” by which we can apply Inline CSS to the link.
For
example-
Practical Implementation:
<a href="webform2.aspx" style="font-size: larger; font-weight: 600; color: orangered; font-family: Broadway;">Click here to Redirect to Webform 2</a>
Keep learning and sharing…

 Technologies
Technologies



No comments:
Post a Comment